§ 11 - Debugging§ 11.1 - Watch Your Bracing!The single most important thing in writing and debugging aa_macrov3 code is being absolutely meticulous about your bracing habits. This is because if you fail to close a brace, the parsing of what you've written changes completely and the results will be not at all what you expected. Further, because next close brace will close the previous tag, and not its own tag, these undesired results will cascade in a most unpleasant manner. Watch your bracing!
You also get in trouble if you have too many closing braces. What happens then is that earlier styles close too soon, and what you intended to go inside them tends not to arrive there. No, seriously, watch your bracing!
Generally speaking, if you can develop a solid approach to your bracing, you'll have a lot more fun writing aa_macrov3 source code. WATCH YOUR BRACING!
When I write, I put the braces in first, then I fill in the tag. So, for instance, if I'm going to write a paragraph using my {p} style, I go about it this way:
I do the same thing for built-ins:
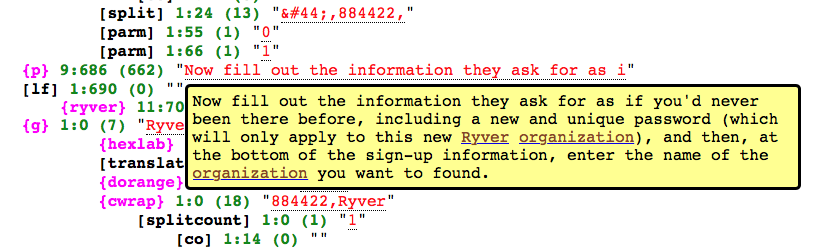
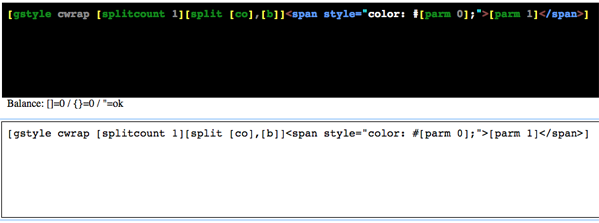
§ 11.1.1 - Parse Tree Displaywtfm provides a parse tree display on the page generation form that appears after every Generate command. Scroll down the page to view it: This will allow you to look over how your input is being scanned and resolved; it may help you if your bracing gets out of hand. Or not. § 11.2 - Make Small Changes, then RebuildThe smaller the changes you make are, the easier it will be to catch when you've made an error. § 11.3 - Test Styles Before Using ThemI like to write styles on a page in the local style area, then test them on that page. Once I have it working, then I move it to the project page (unless of course it's only meant for the current page.) § 11.4 - Use the Syntax Highlighting ToolI also take advantage of the syntax highlighting tool just below the page form; it helps to see the style illuminated, so to speak. Just copy the style and paste it into the white content box using Ctrl-v or CMD-v, depending on if you're running linux or OS X / MacOS. Pay attention to the balance report just under the syntax highlight; it tells you if your braces are balanced or not:
Keyboard Navigation
, Previous Page . Next Page t TOC i Index on January 11th, 2026 at 18:08 MT |